
UI design is very easy to learn; all you need is some fundamental knowledge of design. Unlike conventional art, you don’t need years of practice to master it; if you follow some basic laws, you can learn within a month.
But yes, you can’t skip the basics. When I say basic, I mean a good understanding of Colors, Typography, Iconography, and Grid system. There are plenty of adequate resources on the internet, which is out of scope for this article. Once you are good with the basics, you are ready to learn UI design.
Tool for UI Design
At first, you should be comfortable working with any of the below UI design tools.

These are very lightweight tools, having only the required options for UI design. Unlike other design tools like Adobe or Illustrator, it won’t take long to learn. These tools are made explicitly for UI design and have to options only for the design which can be coded
If you follow their tutorial, it should be enough, and I bet you can complete all of them in less than 4 hours.
Here are the links for the tutorial,
- Sketch Tutorial Link
- Figma Tutorial Link
- Adobe XD Tutorial Link
Step 1: Select a website you like to redesign
Select a website or an application that you like the most, and it can be a shopping website or a task app, are anything you would like to redesign. At first, start with a simple website without much graphics, and eventually, you can try intricate designs.

Step 2: Capture Screenshot
Take the screenshot of the complete page. You can use plugins like Awesome Screenshot to capture the entire page.
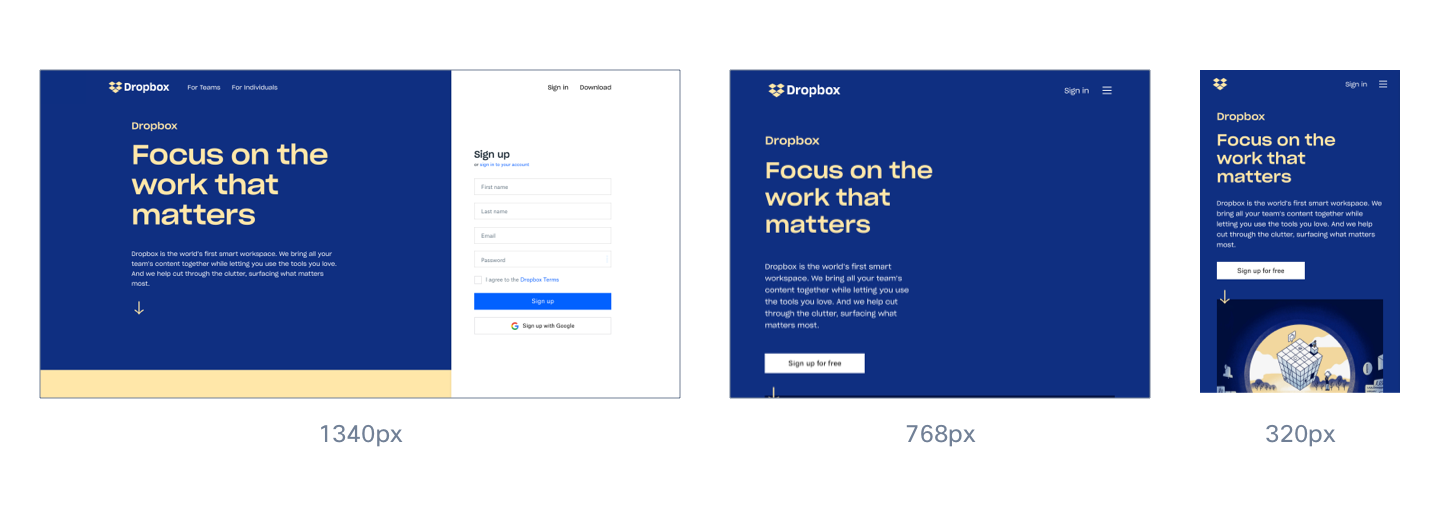
Resize the browser to the web (1440px), tablet, and mobile screen sizes and capture individual screenshots.

Step 3: Recreate the website
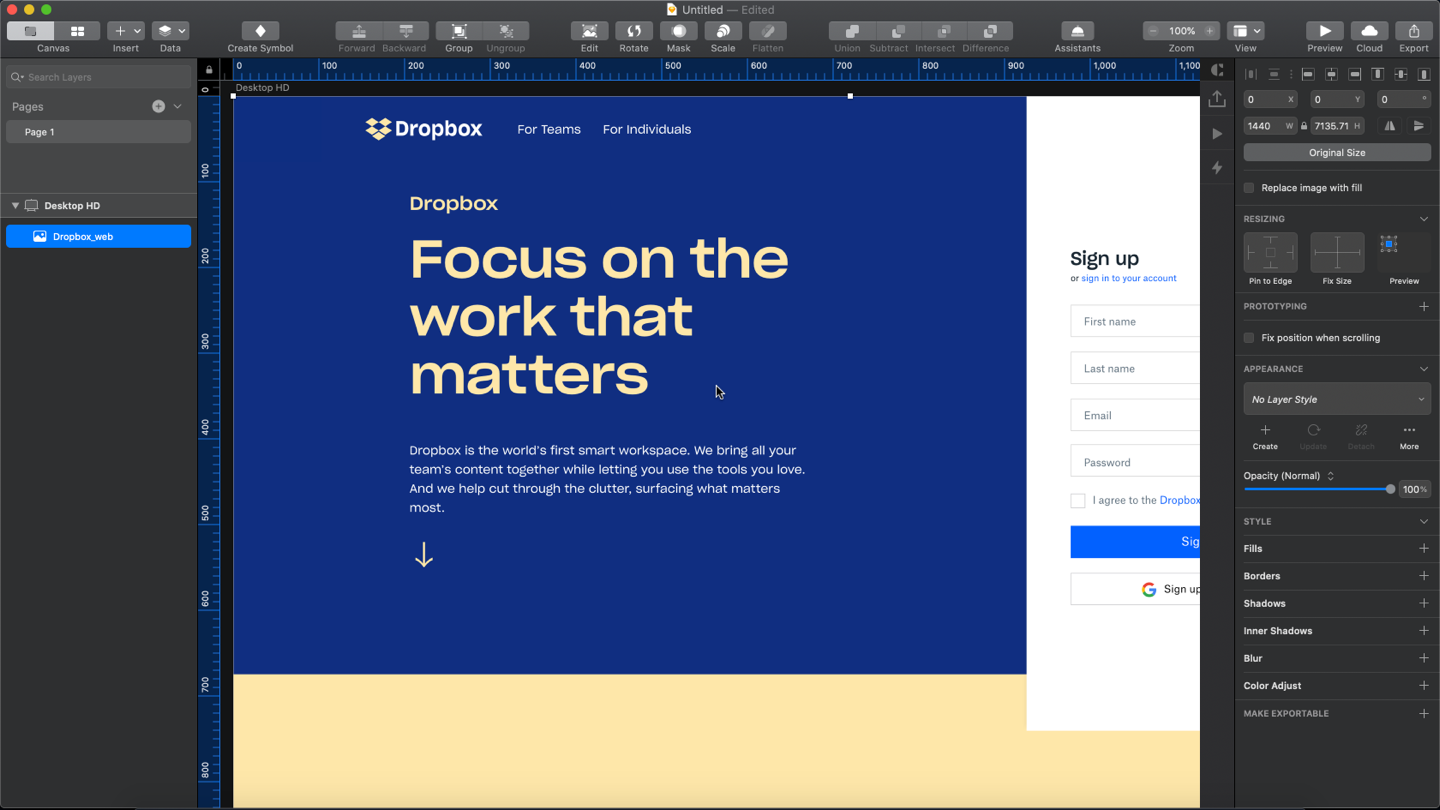
Paste the screenshot on the artboard of the tool of your choice and start recreating it. You can use a separate artboard for all three screen sizes. At first, you might feel many repetitive tasks, but eventually, you will get familiar with it and much faster. While designing, use the actual color and font to make it accurate similar to the screenshot. You can use the plugin CSSViewer to find the font, size, color, etc.

Step 3: Repeat
Repeat the exercise with different websites until you become comfortable with UI designing. Ideally, after three or 4th times, you will learn the trick and confidence in creating your design.
I have learned this is the fastest and more practical way to learn UI design with my own experience. Decoding the popular website and redesign, you would understand the design principle inside and start following it without knowing its name.
Advantage of learning by this exercise
- It Is a very straight forward approach, where you directly jump into the design.
- You will learn to use the tool better.
- You will learn about reusable symbols, layer style, etc.
- You will understand the layout change on responsive design much better.
